Dans la construction d’une stratégie de communication digitale, la mobilité est un facteur capital à prendre en compte.
Tout au long de cet article, je vais tenter de vous apporter quelques conseils pour optimiser les contenus mis à disposition de votre communauté.
Plusieurs points seront abordés parmi lesquels :
1) Les méthodologies d’optimisation sur Facebook/Twitter
2) L’accessibilité des applications
3) L’adaptation des sites à la consommation mobile
1) Optimisation de la ligne éditoriale Facebook / Twitter
Sur le mobile, les mobinautes sont amenés à scroller plus rapidement du fait de la quantité limitée de contenus à disposition sur l’écran.
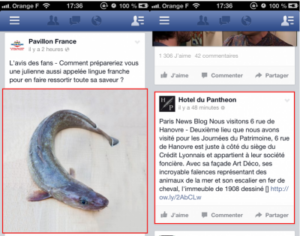
De ce fait, vous devrez absolument tenter de capter l’attention de vos internautes par la mise à disposition de contenus visuels inclus dans vos statuts/publications sociales.
Dans l’exemple ci-dessous, nous remarquons clairement que le statut de gauche est plus explicite au premier coup d’oeil que le second.
Le visuel constituera une véritable accroche de l’oeil du consommateur/fan pour l’amener à s’intéresser à votre contenu.
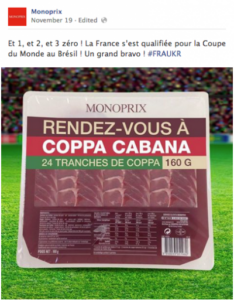
Dans le même esprit, nous remarquerons sur Twitter une nouveauté apparue il y a quelques semaines de celà : la visibilité des contenus visuels pic.twitter directement dans le flux d’actualités.
Pour mieux visualiser cela, je vous invite à consulter la copie d’écran ci-dessous où nous remarquons que la photo du tweet Orange est visible instantanément, à la différence de Fauchon.
Depuis que les connexions sont coupées entre Instagram et Twitter, la visibilité des contenus produits depuis l’application rachetée par Facebook force le mobinaute à se rendre sur un espace autre à Twitter.
2) Accessibilité mobile des applications évènementielles
Vous souhaitez organiser un jeu-concours sur votre page Facebook ?
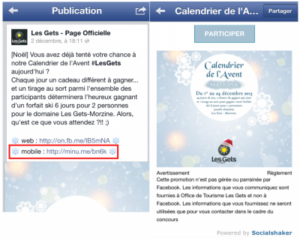
Assurez-vous que celui-ci soit bien accessible à votre communauté mobile comme dans l’exemple ci-dessous sur la page des Gets.
Lorsque la station communique sous la forme de publication pour avertir ses fans de l’existence d’un jeu-concours, celle-ci va donc penser à ses deux principaux publics cibles : les internautes et mobinautes.
Pour cela, l’entreprise propose deux liens distincts permettant aux internautes et mobinautes d’accéder au jeu-concours « Calendrier de l’Avent » via l’interface optimisée.
Voici un exemple de case à gratter ci-dessous :
3) Adaptation des sites à la mobilité
Dernier point et non des moindres, l’adaptation de votre site à la consommation d’informations mobiles est indispensable.
Personnellement, je ne reste pas plus de quelques secondes sur un site non optimisé au mobile, car cela demande plus de temps et d’attention dans la consommation de données web.
Veillez à ce que le mobinaute ait plaisir à parcourir votre site mobile et surtout faciliter la génération de leads par ce biais :
Conclusion
Par l’écriture de cet article, j’ai tenté d’effectuer un petit récapitulatif des points à observer dans la construction d’une communication social-média du point de vue de l’utilisateur mobile.
Que ce soit via le contenu apporté sur les réseaux sociaux, les applications jeu-concours/évènementiel ou encore le site corporate, de nombreux outils sont à votre disposition.
N’hésitez pas à faire part de vos bons conseils dans les commentaires pour tenter également d’améliorer la navigation de l’internaute via le mobile.