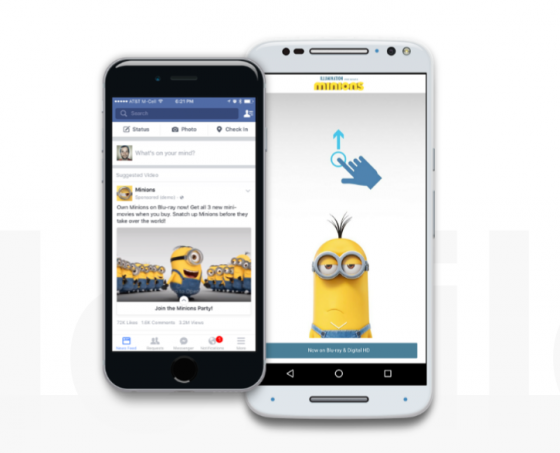
L’ensemble des applications que nous proposons sur la version 3 de Socialshaker adopte le principe de Responsive Design.
Plusieurs de nos clients ont déjà commencé à lancer des campagnes en intégrant cette nouvelle approche.
Responsive design ou principe d’application adaptative, késako ?

Socialshaker vous permet de bénéficier d’un affichage optimisé de vos campagnes marketing sur plusieurs formats en quelques clics: microsite, code iframe pour une intégration sur un site web et application Facebook.
Vous devez donc concevoir vos visuels avec cette problématique de redimensionnement en tête.
Toutes nos mécaniques disposent dans notre interface d’un gabarit PSD disponible pour vous aider dans la création de vos visuels.
Cependant, la position des éléments est donné à titre indicatif. Elle peut varier en fonction de la taille de vos images ou des textes saisis dans notre interface.
Astuces pour faciliter le design de vos campagnes:
- Dans l’onglet « Configuration » vous devez télécharger une image de fond disposant d’une résolution importante. Nous vous recommandons une résolution de 1920 x 1080px.
- Vous pouvez utiliser un effet « Blur » ou « Flouté » sur votre image de background pour améliorer la lisibilité et le contraste avec les éléments textes de votre application.
- Si vous ne disposez pas de visuel grand format pour l’onglet « Configuration« , vous pouvez supprimer l’image et ne garder qu’une couleur de fond.
- Dans les onglets « Accueil « , « Formulaire « , « Softgate « , etc.. vous pouvez télécharger des visuels d’une résolution maximale de 810 x 700 px.
- Les color pickers supporte désormais la notion de transparence. Vous pouvez l’utiliser pour rendre apparent le visuel de fond sous certains éléments.
- Le format PNG transparent peut être utilisé pour rendre apparent votre visuel de fond.
- Le format GIF est supporté également pour les images.